| Pagina printen - kies Landscape |
Zoeken in de WeetHet pagina's |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| WeetHet is being updated! - Current articles will slowly move to www.tweaking4all.com Voor uitstekende webhosting welke zowel betrouwbaar als betaalbaar is adviseren wij: LiquidWeb |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Op deze pagina ...
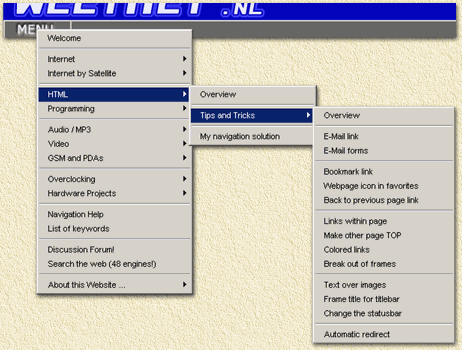
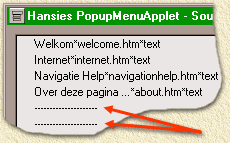
Hoe werkt PopupMenuApplet? Op mijn oude pagina vond je links bovenin een menu button, dit is het zelfde menu als wat er op dit moment gebruikt wordt op WeetHet, een voorbeeld;
Wat hebben we nodig ? 1. PopupMenuApplet.class PopupGen.exe
gebruiken we straks om het menu te genereren.
De dimensies van dit plaatje: 114 breed en 24 hoog. Als alternatief kun je natuurlijk ook een simpele knop
(rechthoekig) maken. Nu we een plaatje hebben voor de menu-knop, kunnen we alvast de HTML-code van de web-pagina aanpassen. Daarvoor gaan we een JAVA-applet inbinden door op de gewenste locatie van het menu de volgende code toe te voegen. Merk op: width en height geven dus de breedte en hoogte van het menu-plaatje weer. Laten we beginnen met de basis van de applet; <APPLET
We geven hier aan dat we de JAVA klasse (class) "PopupMenuApplet.class" gaan gebruiken. De browser kan deze terug vinden in dezelfde directory als waar het HTML bestand staat, de "." geeft dit aan. We geven de applet een herkenbare naam, hier bijvoorbeeld
"PopupMenuApplet2". Natuurlijk is dit nog niet alles. We gaan nu de applet enkele parameters doorgeven voor o.a. de locatie van het plaatje maar ook hoe het menu eruit moet gaan zien. Laten we eerst aangeven waar het plaatje staat, dit doen we door de volgende code erachter te zetten: <PARAM NAME="IMG" VALUE="button_menu.gif">
Hier geven we de parameter (PARAM) met de naam "IMG" de waarde (VALUE) "button_menu.gif" mee. Merk op: Deze parameters zijn bepaald door de JAVA applet, dit is dus specifiek voor deze JAVA class !! Nu komt het moeilijke stuk: de menustructuur. Om de applet zo universeel mogelijk te houden moest er een "handige" structuur bedacht worden om de menu-layout door te kunnen geven aan de applet. Laten we dit voor het gemak de "data-parameters" noemen. Schrik niet (ik heb er een handig tooltje voor geknutseld, dus don't worry): <PARAM NAME="DATA" VALUE=" Snappie ? Nee ? Geeft niet, want erg overzichtelijk is het niet... De structuur is relatief simpel voor dit voorbeeld, maar de benodigde parameters zijn nogal pittig. Zo ziet de structuur er uit:
*de submenu's hebben hier een aparte kleur om ze uit elkaar te kunnen houden - dit is natuurlijk niet het geval bij het werkelijke menu ! Om deze parameter eenvoudiger samen te stellen heb ik, zoals eerder vermeld, een klein programma geschreven. Ik moet toegeven dat het geen schoonheidsprijs zal winnen, maar het werkt ... en daar gaat het tenslotte om. Het programma, de menu generator, kan hier worden gedownload. Het programma genereerd de daarnet genoemde "data-parameters". Wat hebben we nu nog meer nodig ? We moeten de browser nog vertellen dat dit het einde
van de Appler code is door een </APPLET> tag. <HTML> <APPLET <PARAM NAME="IMG" VALUE="button_menu.gif"> <PARAM NAME="DATA"
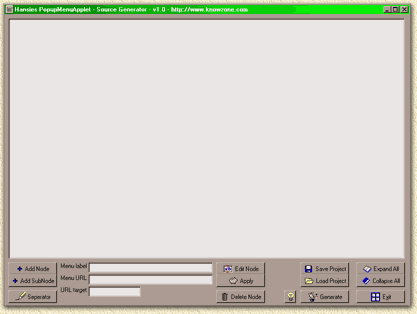
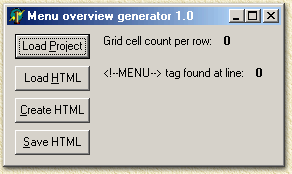
VALUE=" </APPLET> Hoe werkt het PopupGen programma ? Zoals ik al eerder vertelde; dit programma zal wel nooit een schoonheidsprijs winnen. Ik heb het speciaal voor deze website geschreven zodat ik niet te moe zou worden van het schrijven van de JAVA parameters. Laten we beginnen met het downloaden van het programma en de zip-file uit te pakken (b.v. met Winzip). Deze zip-file heeft slechts 1 bestand aan boord, te weten: PopupGen.exe. Onderaan de pagina vind je een klein programma welke een dergelijk project converteerd naar een HTML tabel. Het programma wordt gestart door een dubbel klik en het volgende scherm verschijnt:
Merk op: Als je met een resolutie gelijk aan of kleiner dan 800x600 werkt, zul je niet het gehele window kunnen zien ! Het window is namelijk 818x607 groot (dit i.v.m. overzicht houden over de menustructuur en de plaatsing van de knoppen). Enkele "termen" vooraf:
Merk op: gebruik GEEN AANHALINGSTEKENS in een menu-titel! Het programma begint met een leeg menu, mocht je nu
al eerder een menu hebben gemaakt met PopupGen, dan zou je die nu kunnen
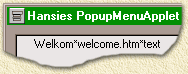
inladen met "Load Project" om daar wijzigingen in aan te brengen. Laten we eerst het hoofdmenu toevoegen. Merk op: Punt 3 is voor een pagina zonder frames niet nodig ! We zien het volgende verschijnen:
Je ziet meteen de waarden terug komen zoals je die ingevuld
hebt, gescheiden door een sterretje ("*").
Met het volgende als resultaat:
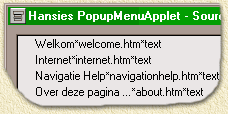
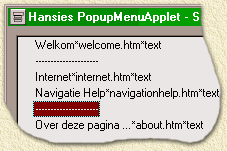
We missen nu nog de horizontale strepen in het menu. We hebben er 2 nodig: druk 2x op de "Seperator" knop. De twee lijnen verschijnen nu,... echter op de verkeerde plaats:
Met de muis kunnen we nu deze lijnen verplaatsen door ze op de pakken en te slepen naar het menu-item waar ze voor moeten komen te staan. Klik dus een lijn aan met de linker muisknop en hou deze muisknop ingedrukt. Beweeg nu met de muis naar het menuitem waar de streep voor moetn komen te staan en laat de muisknop los. Doe dit ook voor de tweede streep.
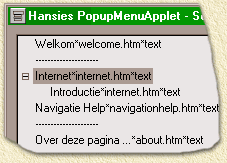
Laten we nu de submenu-items gaan toevoegen. 1. Vul in het veld "Menu label" de
waarde "Introductie" in. Merk op: Punt 3 is voor een pagina zonder frames niet nodig ! Voor de voor de volgende items kun je nu twee kanten
op. De keuze is geheel aan jou. Bij het toevoegen van een seperator (horizontale lijn) moet je rekenhouden met het feit dat deze altijd op hetzelfde niveau wordt toegevoegd ! Dus wil je een seperator in een submenu, kies dan eerst en item in het submenu en plaats dan pas de seperator. Als je klaar bent met het menu, wordt het tijd om dit
project op slaan met "Save Project". Een project file wordt opgeslagen in standaard ASCII tekst, je kunt die dus bekijken met een tekstverwerker of Notepad. Afhankelijk van de diepte van een submenu worden er TABs voorgezet. Dus een submenu van het hoofdmenu wordt vooraf gegaan door 1 TAB, een submenu van een submenu door 2 TABs etc. Je kunt hier naar harte lust in rommelen, maar let op de opmaak ! (Met name voor vertaling van het menu erg handig) Laten we nu de JAVA PARAM code genereren door op "Generate" te klikken. Geef het bestand een herkenbare naam, b.v. menu_code.txt. Merk op: Ook voor deze code geldt: het wordt in ASCII tekst opgeslagen. Inbinden in de webpagina is relatief eenvoudig. Open het gegenereerde bestand met notepad. Selecteer alle regels en copieer het naar het clipboard (met CTRL+C of het menu "Edit"-"Copy"). Open nu (bijvoorbeeld met notepad of de HTML-editor) het HTML-bestand en zoek de locatie waar de applet staat. In ons voorbeeld de blauw gemarkeerde tekst: <HTML> <APPLET <PARAM NAME="IMG" VALUE="button_menu.gif"> <PARAM NAME="DATA"
VALUE=" </APPLET> Sla het HTML bestand op, en je bent klaar met het menu.... Genereer een tabel gebaseerd op het menu Als aanvulling heb ik nog even snel een programma in
elkaar geknutseld wat van de project bestanden van een popup-menu ook
nog eens een simpele HTML tabel kan maken. Het programma
kun je hier downloaden. Deze optie heb ik erbij gezet om de website
nog toegankelijk te houden voor de gebruikers waar het menu niet functioneerd.
Het programma werkt releatief simpel.
Stap 1, klik op de "Load Project" knop en selecteer een project file. Stap 2, klik op de "Load HTML" knop en selecteer de HTML file waar de <!--MENU--> tag in staat. Stap 3, klik op de "Create HTML" knop zodat de HTML tabel geplaatst wordt in de HTML code. Stap 4, klik op de "Save HTML" knop om het resultaat op te slaan (zowel naam als locatie zijn vrij te kiezen). |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||