| Pagina printen - kies Landscape |
Zoeken in de WeetHet pagina's |
|||
| WeetHet is being updated! - Current articles will slowly move to www.tweaking4all.com Voor uitstekende webhosting welke zowel betrouwbaar als betaalbaar is adviseren wij: LiquidWeb |
||||
|
Op deze pagina ...
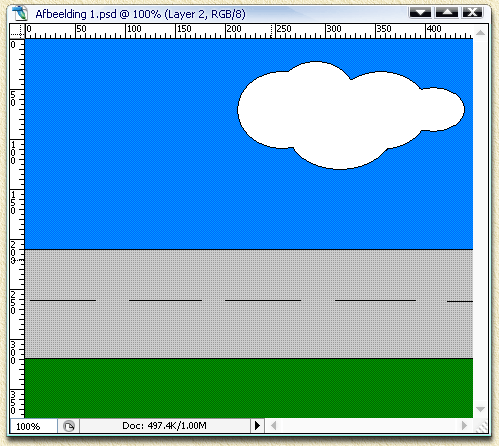
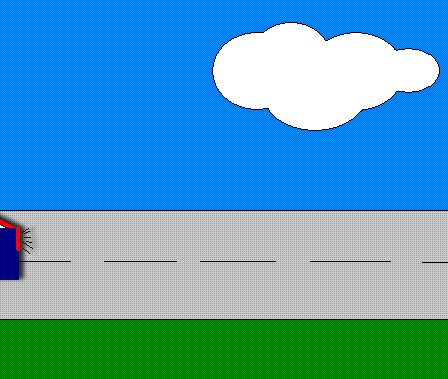
Stap voor Stap Een bewegend plaatje maken met Photoshop (Animation) is gelukkig niet al te moeilijke, we laten je een voorbeeld zien gebaseerd op een eenvoudige schets van een auto die van voorbij komt rijden. Tip: Uiteraard kan een eenvoudige schets als deze meteen in ImageReady gemaakt worden. Maar als je later complexere animaties wilt maken, dan is deze aanpak praktischer ... Stap 1. Maak in Photoshop een plaatje van een landschap met een weg.
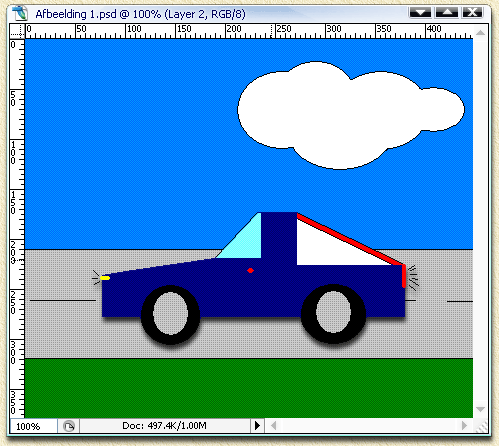
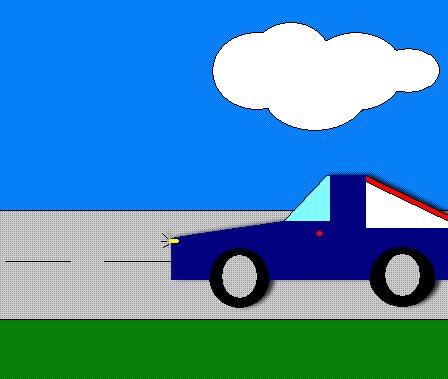
Stap 2. Maak een nieuwe layer aan voor dit document (menu: "Layer" - "New" - "Layer", of druk de toetsen druk SHIFT+CTRL+N). We gaan deze layer gebruiken voor het te bewegen object. In ons geval kiezen we voor een auto. Teken de auto en zorg ervoor dat de afmetingen goed zijn ten opzichte van de weg.
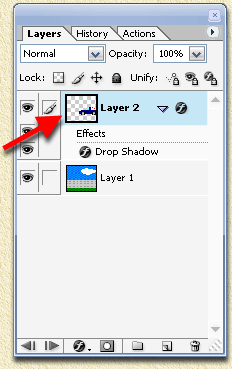
Stap 3. Ok, nu gaat het echte werk beginnen. We gaan eerst het bestand opslaan als een PSD bestand - geef het een naam waardoor je het bestand later snel herkend. Klik nu in het menu "File"-"Edit in ImageReady" of druk de toetscombinatie SHIFT+CTRL+M. Je zult zien dat een ander Adobe programma zich nu opent met jouw afbeelding daarin: Adobe ImageReady. Dit programma gaat ons opweg helpen met de animaties ... Stap 4. Om animaties te kunnen maken moeten we nu het animatie venster openen. Klik in het menu "Windows"-"Animation". Stap 5. Als eerste moeten we de auto naar de start positie brengen, kies daarvoor als eerste de auto als het active object/layer - met name bij complexe documenten moet je dit zeker even controleren. Je kunt dit doen in het layer venster rechtsonderin jouw scherm:
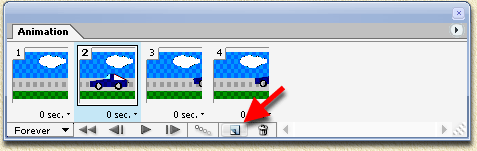
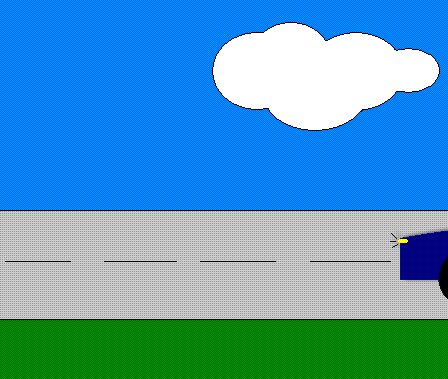
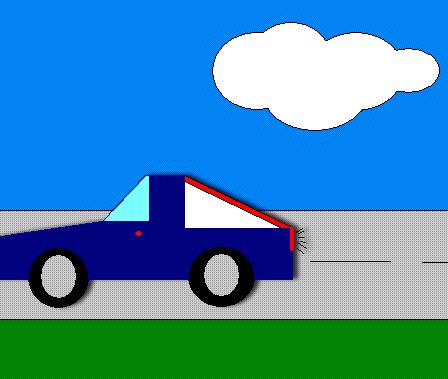
Stap 6. We gaan nu een de stapjes definieren om onze auto van rechts naar links te laten bewegen. Voor we dat kunnen doen, moeten we de auto eerst naar z'n begin positie brengen. Helemaal naar rechts dus. Vervolgens herhalen we de volgende cyclus tot de auto weer uit beeld is verdwenen (links).
Herhaal dit dus tot de auto links is verdwenen. Hoe vaker je deze stap herhaald (kleinere bewegingen van de auto), hoe soepeler de animatie zal verlopren, maar ook hoe groter het bestand gaat worden. Tip: tussendoor kun je op het "Play" knopje klikken om te zien wat de animatie doet. Tip: je ziet dat er onder ieder animatie frame een tijd staat afgebeeld, in bovenstaande voorbeeld: 0 sec. Klik hierop om de tijd van dat specifieke frame te veranderen. Je kunt ook ineens alle frames een andere afspeelduur geven; selecteer alle frames en klik op een van de tijden en kies een andere waarde. Tip: Als je een voorwerp in de zelfde horizontale of verticale richting wilt verplaatsen, klik het voorwerp dan aan en druk (ingedrukt houden) op de SHIFT knop - je ziet dat het object nu in een rechte lijn beweegt. Tip: Links onderin het animatie venster zie je een knopje "Forever" d.w.z. de animatie blijft zich oneindig herhalen. Klik hier eens op en zie wat voor andere opties er zijn ... zoals b.v. maar 1x afspelen (once) of een beperkt aantal keren (Other) ... Stap 7. Als je tevreden bent met de animatie, sla het bestand dan als PSD bestand op ("File"-"Save As"). Optioneel - met name voor webpublicatie - kun je ook kiezen voor het zogenaamde Animated GIF formaat, kies dan "File"-"Save Optimized As". Type een filename in en kies voor het type (meestal "Images Only"). Hieronder zie je daar een voorbeeld van:
|
||||